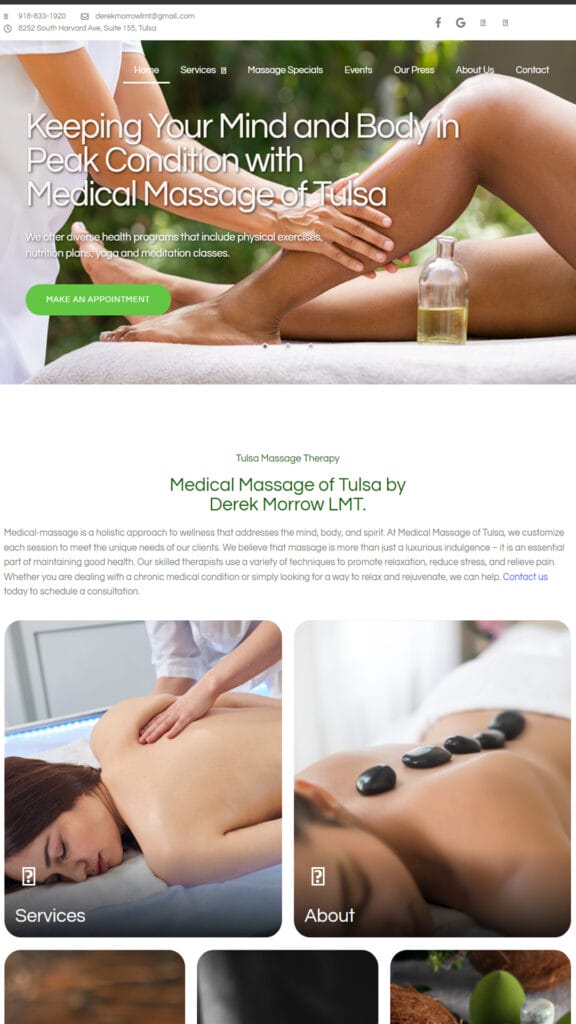
Massage Website Design | A case study
Derek Morrow LMT needed a complete website build with full SEO efforts and high speed performance.
When Derek Morrow LMT contacted us about providing his massage website design we couldn’t have been more excited. As passionate web developers, we love working on projects that have the potential to make a real difference in people’s lives. And what could be more important than helping people relax and feel better?
We worked closely with Derek to come up with a massage website design that would reflect his unique approach to massage therapy. The result is a beautifully designed website that is both user-friendly and visually stunning. We are proud to have played a role in bringing Derek’s vision to life, make a world class website, and we look forward to seeing his business grow!
The massage website design project at a glance
Using a variety of design elements, we created a stunning, unique experience for our users. Our team was excited to get started on this project from the very beginning. The client had some great ideas and we were able to integrate those into an even better massage website design.
Geographics
- Residents of Tulsa, Oklahoma and the surrounding areas
Target Demographics
- Medical Massage Patients
- Chiropractic Patients
- Men and Women Aged 18-65
Client Offerings
- Deep Tissue Massage
- Swedish Massage
- Chair Massage
- Live Event Massage Vending
Budget
- As a start up Derek only had a shoestring budget
- Highly customized services to meet tight boot-strapping start-up considerations
- The client worked along side out team in copywriting and off-page SEO to keep content creation costs down
Massage Website Design | Special Requirements & Requests
All design customers have special requests and requirements, and massage website design clients are no different. However, our team of experienced designers enjoys the challenge of creating unique websites that meet the specific needs of our clients. We can work with you to create a custom design that meets your needs and budget. We also offer a wide range of add-on services, such as on-site and off-page SEO optimization, keyword research, and eCommerce integration. So whether you’re looking for a simple massage website or a complex online store, we can help you get the most out of your massage website design project.
Derek's specific needs
Content Creation
- Logo Creation and Editing
- Copywriting and copy editing
- Media asset collection
- Photo Editing
- Graphic Design
Widgets and Design Elements
- 1 Click phone calls for mobile users
- Fully responsive layout
- Google Search Analytics Integration
- Google Search Console Integration
- Google Maps integration
- Facebook page and newsfeed integration
- Number counters
- Contact forms
- Blog/Article templates
On-Page Search Engine Optimization
- Keyword research
- Keyword wireframing
- Outbound links
- Inbound links
- Structured data organization
- Proper heading placement
- Keyword rich content and copywriting
- Meta-data and tagging
- Google snipped and search engine results page preview snippet
Off-Page SEO
- Submitted sitemaps to major search engines
- Updated contact and address on business information listings
- Updated Google maps/business listing
- Included links from several social platforms
On-going Services
- Daily load time and performance checks
- Link Monitoring
- Keyword monitorying
- Daily security scans
- Daily back-ups
- Plug-in updates
- Uptime monitoring
- Monitoring SEO rankings
- Monthly comprehensive 10+ page reports on all aspects of the website
- High-speed hosting services
The Process
Massage website design may seem confusing at first, but our seasoned website developers take the process straightforward and pain-free. By massage website design, we don’t just mean the massage industry – we apply the same process to any business that revolves around a physical service. The hardest part is nailing down what exactly your website should look like and what needs to go where. Once you have a good grasp on that, the rest is easy. We’ll help you every step of the way, from choosing colors and fonts to adding photos and videos. Your new website will be up and running in no time – and it will look amazing. Thanks massage website design!
Step One - The initial consultation
As with all website design clients, we set up our initial consultation… We met with Derek to discuss his massage website design project in great detail. When we come away from this meeting, everyone had a comprehensive understanding of the design elements needed. Ultimately, we needed to discover what success looked like for our client. Derek was very clear about his vision and what he wanted from the website.
Step Two - The webside design proposal
After our initial consultation, we went through all the information we had collected and organized it into a massage website design proposal. This proposal reiterated what success would look like and provided a roadmap on how to get there. It included descriptions of all content that needed to be built, sitemaps, and finally ended with an estimated budget for the entire undertaking.
Step Three - Rough Draft Submission
Upon approval of the proposal, we were able to get started immediately. We laid out the massage website design and aesthetics so that we could get an idea of what the final product would look like. Once we had a significant portion of the build completed we sent our work to the client as a progress update. Checking the design early on made it easier to make the client’s changes as we went along.
Step Four - Notes and Revisions
Once the changes had been made we resubmited the designs and the review process started over. We repeated this process until Derek was completely satisfied. It was a lot of work, but it was worth it.
Step Five - Website Launch & Hand-off
The massage website design was finally complete and it was time for the handoff. We gave Derek all the credentials and log-in information he needed to manage his own website. The hand-off included a personalized one-on-one training session to help Derek better understand his website. We didn’t abandon him there, as with all website design clients, we also provided 30 days of unlimited technical support and over-the-phone consultation. Everything went smoothly and Derek was able to take control of his own website with ease.
Step Six - Monitoring and Adjusting
Finally, we provided many weeks of monitoring the website to check for functionality issues and SEO results. When problems were identified we took action immediate to correct the situation.
Are you ready for your website design success story to begin?
Contact us today and tell us all of your web design needs.